
태생적으로 디자인 감각이라고는 전혀 없는 저에게 티스토리 기본 제공 스킨은 저에게 너무 막막하게만 느껴졌습니다.
처음으로 스킨을 골라야하는 단계에서는 너무 멋진 샘플 이미지들로 어떤 것을 골라도 멋지겠단 생각을 했지만
막상 적용 후 아무 글도 없는 상태에서는 그저 텅빈 화면 뿐이라 과연 아래 이미지들과 같이 멋진 디자인이 될까? 라는 생각이 들었습니다.

시험 삼아 글을 한개 만들어보니 위와 같은 멋진 디자인은 역시 자동으로 나오는 것이 아닌 디자인의 영역이다는 것을 깨달았습니다.
이제 막 블로그를 시작하는 초보자의 입장에서 우연히 발견한 미넴 스킨은 저에게 한줄기 빛과도 같았습니다.
티스토리 무료 최강 미넴 스킨
티스토리 무료 최강 미넴 스킨 소개 및 설치 방법
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이...
sangminem.tistory.com
제작자 분이 티스토리 기본 제공 스킨 중 북클럽 스킨을 좋아해서 영향을 많이 받으셨다고 하는데
사실 북클럽 스킨을 써보지 않은 상태라 잘은 모르겠지만 당장 북클럽 스킨으로 미리보기를 해봐도 전체적으로 비슷한 레이아웃을 느낄 수가 있는 것 같습니다.
그러나 전체적으로 비슷한 느낌인 것 뿐, 실제 디테일에 있어서는 미넴 스킨 유료화를 하더라도 찾는 분들이 꾸준할 것이란 생각이 들 정도로 대단한 완성도를 자랑합니다.
기본 제공 스킨에서 가능한 기능인지는 지금 바로 확인이 어렵지만 (이게 스킨 변경 적용을 하지 않더라도 다른 스킨 미리 보기만 해도 사이드바 설정이 초기화되는 오류가 있는 것 같습니다. 알려진 버그라면 티스토리 측에서 빨리 고쳐줬으면 좋겠네요) 아래에 소개해드리는 기능만으로도 미넴 스킨을 사용해야하는 충분한 이유가 될 것 같습니다.
물론 대부분의 기능은 HTML과 CSS 수정으로 구현할 수 있겠지만 입문자 기준으로 아무 것도 몰라도 그냥 눈에 보이는 설정만 껐다 켰다하는 수준에서 상당 부분의 커스터마이징이 가능한 기능들이 제공된다는 것이 핵심입니다.
자동 목차 기능

본문 왼쪽에 목차가 보이시나요?
제가 별도로 만든 것이 아닌데 자동으로 저렇게 생성되어서 현재 위치도 표시해주고 원하는 파트로 바로 이동도 가능합니다.
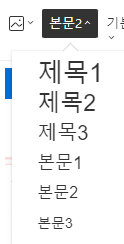
중간 중간 서식을 이용해서 대제목, 소제목으로 문단을 구분했는데 아마 서식에 설정된 제목1~3 문단모양이 그 구분 역할을 하는 것 같습니다.

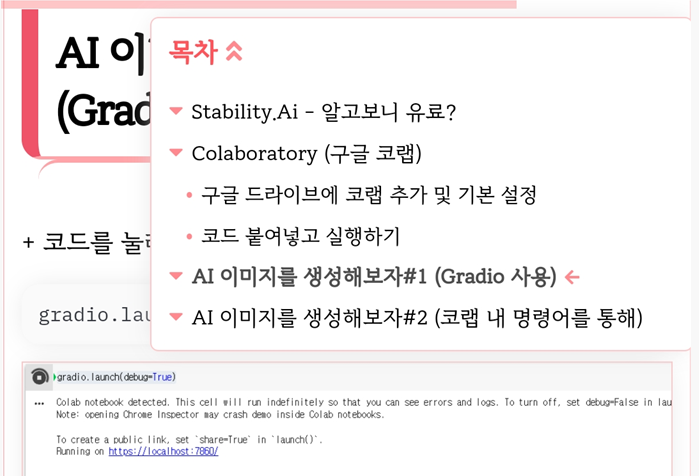
화면이 좁은 모바일 화면에서도 언제든지 목차를 확인할 수 있도록 아이콘 모양으로 따라다니며,
눌러서 확장시키면 세부 내용을 확인하고 이동까지 가능합니다.


저는 우측에 사이드바를 위치했기 때문에 우측에 목록까지 있으면 불편할 것 같았는데
역시 미넴 스킨 편집을 통한 설정 항목에 이미 준비가 되어있었습니다.

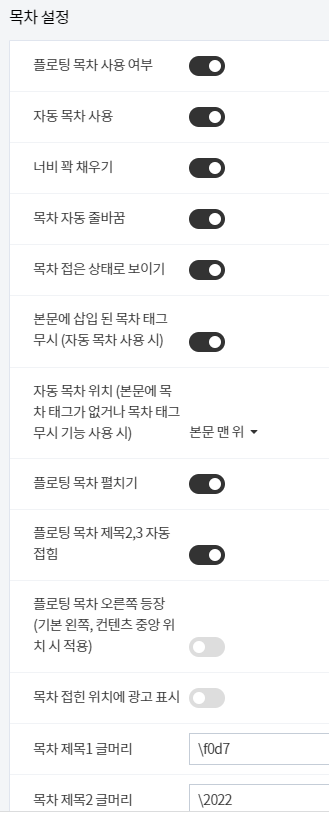
체크를 하지 않으면 사이드바가 본문의 오른쪽에 배치가 되며 아래와 같이 수많은 목차 설정 중,
'플로팅 목차 오른쪽 등장'을 꺼주면 본문의 왼쪽에 목차가 배치됩니다.

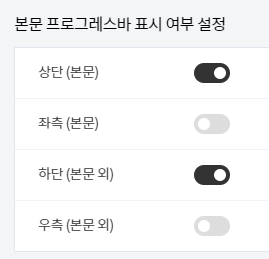
본문 제목 고정 및 진행율 표시바
일반적인 블로그의 본문을 보면 상단에 큼지막한 제목+이미지가 나오고 스크롤을 하면 위로 올라가는 형태가 많습니다.
물론 이러한 방식이 가장 보편적이고 별다른 단점 없이 깔끔한 사용이 가능하므로 저도 이러한 방식을 사용하고 싶었으나
헤더 고정이라는 기능을 켜놓으면 본문 내용을 아래로 스크롤 시, 가장 위의 블로그 이름 표시 부분이 고정되면서 현재 읽고 있는 글의 제목이 표시가 됩니다.

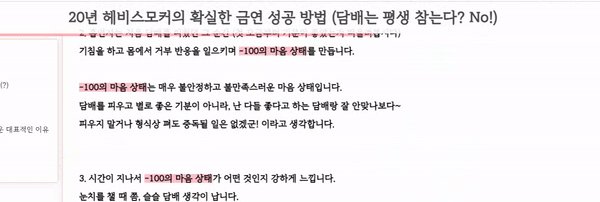
이미 눈치채신 분들도 계시겠지만, 고정된 제목 아래에 뭔가 움직이는 막대가 보이시나요?
바로 본문의 진행율 표시바인데 브라우저에서 기본 제공되는 우측의 스크롤 막대와는 다른 느낌입니다.
저는 본문을 얼마나 읽었는지 한눈에 알기도 쉽고 디자인적으로도 훌륭하다고 생각이 들어서 기본 설정 상태 그대로 두었습니다.
기능 활성화/비활성화
미넴 스킨의 장점이 이곳에서 또 발견됩니다.

기본 제공되는 기능을 원하지 않을 경우 얼마든지 쉽게 끌 수가 있다는 점입니다.
다른 많은 기능들도 이렇게 원하지 않을 경우 끌 수가 있다는 점이 저에게는 엄청난 장점이었습니다.
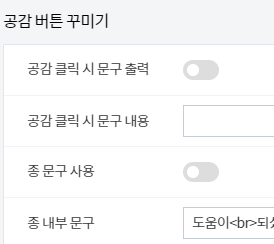
저는 배경 음악 플레이어와 다국어 번역 기능, 또 공감 클릭 시 문구 출력, 종 문구 사용, 블로그 로딩 화면 등을 끄고 싶었는데 (물론 최고의 기능들입니다)
지금까지 어느 것도 HTML을 직접 편집해서 삭제해야하는 항목이 없었습니다.
배경 음악 플레이어와 다국어 번역 기능은 사이드바에서 제거해주면 되었고 (이건 티스토리 기본 기능)
나머지 기능들은 모두 스킨 편집 메뉴에서 찾아볼 수가 있었습니다.


그 외에도 켜고 끌 수 있는 항목들이 매우 디테일하게 준비가 되어있었습니다.
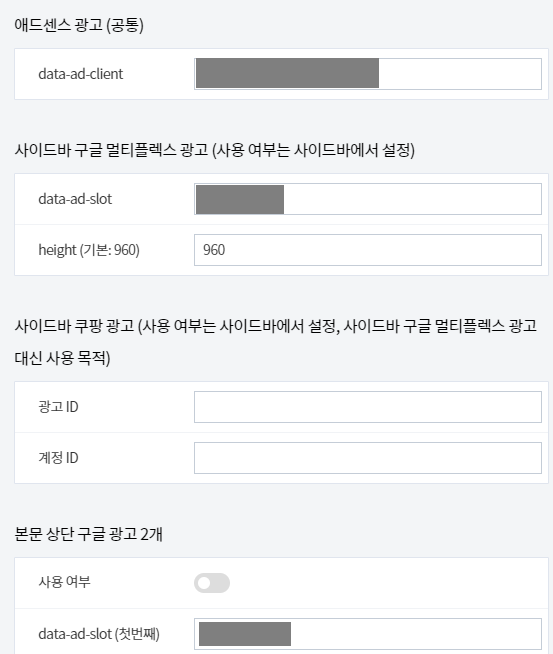
정형화된 광고 위치 및 광고ID 입력 지원
저는 아직 광고를 올릴 단계가 아니라서 실제로 효과를 보진 못했으나 미리 준비되어있는 항목들을 보기만 해도 그 편리함이 느껴질 정도입니다.

이것 이외에도 훨씬 다양한 광고 위치와 종류가 준비되어있어서 본인의 광고ID 등의 정보만 알고 있으면
HTML 코드를 직접 삽입하지 않더라도 바로 적용이 되는 것 같습니다.
그 외 장점들
그 외에도 브라우저 보기 설정 변경 없이 일시적으로 글자 크기를 조절해주거나 다크모드 전환 등의 플로팅 아이콘들은 정말로 멋진 기능입니다.

디자인적으로도 너무 깔끔하고 멋져서 거의 대부분의 기능을 그대로 유지한 상태로 사용 중입니다.
본문의 폭도 설정 항목으로 만들어놓으셔서 얼마든지 쉽게 변경이 가능하며
제목 정렬, 본문 정렬 위치 또한 설정 항목에서 변경이 가능합니다.
마무리
저처럼 HTML 및 CSS을 전혀 몰라도 이렇게 멋진 디자인의 블로그를 만들 수 있다는 것이 신기하기만 합니다.
또한 무료 스킨임에도 이 정도로 다양한 설정을 디테일하게 지원해주는 것은 정말 대단하다고 생각됩니다.
이미 많은 분들이 미넴 스킨을 사용하고 계신 것을 보았는데 그만큼 검증된 스킨이라는 뜻이겠죠.
앞으로도 많은 분들이 함께 사용해주셨으면 좋겠습니다 (우연히 미넴 스킨 사용 블로그에 방문하면 반가운 마음이 듭니다)

다만 하단의 미넴 스킨 표시와 링크는 절대 삭제하지 않고 사용하셔야 한다는 점 잊지 마시기 바랍니다.
'정보 > 블로그 관련' 카테고리의 다른 글
| 애드센스 사이트 승인 관련 추가 정보 2가지 (2차 도메인 및 카테고리) (4) | 2022.12.16 |
|---|---|
| 애드고시 기록#3 (구글 애드센스 승인) - 블로그 개설 ~ +27일 (0) | 2022.12.14 |
| 애드고시 기록#2 (구글 애드센스 승인) - 블로그 개설 ~ +23일 (4) | 2022.12.10 |
| 애드센스 사이트 승인 전 PIN 번호 인증부터 완료된 이유 (0) | 2022.12.08 |
| 티스토리 블로그 개설 후기 및 애드고시 기록#1 (구글 애드센스 승인) - 블로그 개설 ~ +15일 (1) | 2022.12.02 |

